
【グーグルフォトの画像をWordPressに挿入】グーグルフォトに「共有リンクファイル」を作る
以前、bloggerでブログを運営していました。
記事に挿入する画像は、グーグルフォトから貼り付けてました。
Googleのサービス同士なので、連携はとても簡単です。
bloggerから、グーグルフォトにアップした画像に簡単にリンクできます。

ところがグーグルフォトの画像をワードプレスにリンク・挿入させるのはひと手間必要です。
グーグルフォトの「共有」内にアルバムを作成して、その中の画像を挿入します。
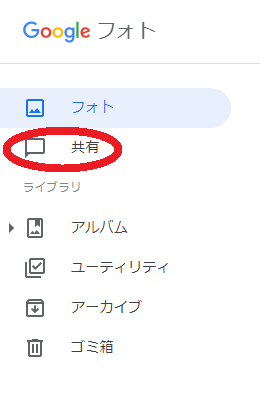
画像1

【共有リンクアルバムの作り方】
グーグルフォトの「共有」のメイン画面です。
画像2
「共有」にはクリックする場所が何もありません。
「共有アルバム」を作成するには、画像1にある「フォト」のウィンドウに写真をアップロードして、その写真から共有アルバムを作成します。
「フォト」に写真をアップロードするのはドラッグ・アンド・ドロップで行います。
アップロードした写真をダブルクリックすると以下の画面になります。
右上の一番左の共有アイコンをクリックして、「共有アルバムへの追加」をクリックします。
すると以下のウインドウが開きます。
「新規共有アルバム」をクリックすると「タイトルを追加」というウインドウが開きます。
タイトルを書き込んで(ここでは”ワードプレス用1”としました)右上の「共有」をクリックします。
このようなウインドウが出ます。
「リンクを作成」をクリックします。
「リンクを形成」をクリックします。
「共有リンクの作成」というウインドウがでます。
ここは何もしないで☓をクリックします。
すると「共有リンクアルバム」が完成します。
画像2の画面に戻ると、ワードプレス用1という「共有リンクアルバム」が見えています。
画像2の左下のウインドウからも作れるのかもしれません。
私はこの方法で「共有リンクアルバム」を作成しました。
スポンサーリンク
【ワードプレスに挿入する】
このアルバムを開いて、必要な画像をドラッグ・アンド・ドロップでアップロードします。
アップロードした画像をダブルクリックします。
表示された画像を右クリックから画像のアドレスをコピペして、ワードプレスの「メディアを追加」
「URLから追加」からアドレスを貼り付けて「投稿に挿入」をクリックします。
【まとめ】
ブログにリンクする画像を、ほとんど使っていないグーグルアカウントの別アカからしようと思いました。
その別アカのグーグルフォトに「共有リンクアルバム」を作成しようとしたらすっかり忘れていました(^m^;)
今回の記事は備忘録としての記事です。
グーグルフォトは「設定」の「写真と動画のアップロードサイズ」で「高画質(容量制限なし、無料)」に設定しておけば容量制限なしというのがとても嬉しいです。
私は、使用する画像は、一応640✕640以下のピクセルサイズに縮小して、使用するようにしています。






ディスカッション
コメント一覧
まだ、コメントがありません