
Bloggerのテーマ「Materiapollo」の初心者向け簡単カスタマイズ
Googleが提供する無料のブログサービスが「Blogger」です。
WordPressに移って来る前は私も使っていました。

【Blogger】
「Blogger」の
いいところは
- 無料
- 運営の広告が挿入されない
- Adsenseが貼れる
ダメなところは
- 容量の上限が15GB
- テーマのテンプレートが少ない、デザインも微妙
- HTML・CSSの知識がある程度必要
- 集客がほぼ皆無 SNS等利用して自分で営業する必要あり
この場合のテーマとはブログデザインのことです。
[容量に関して]
15GB という容量は、Googleアカウント一つに用意される容量です。
この15GBを、Googleドライブ・Gmail・Googleフォトで使うシステムです。
Google OneでGoogleアカウントのストレージを確認することができます。
以前ブログを運営していたGoogleアカウントのストレージを確認してみました。
10年以上利用しているアカウントです。
Gmailが約1G Googleドライブが約0.5GB Googleフォトが0GBでした。
Google公式のフォーラムでは、Bloggerのテキストに関してはほとんど容量がないようです。
驚いたのがGoogleフォトの容量です。
画像を相当量アップしているのですが、0GBでした。(画像のサイズ制限が必要です)
[追記]
昨日グーグルフォトについてグーグルからインフォメーションがありました。
2021年6月1日 以降に高画質でバックアップした新しい写真と動画は、Google アカウントの無料の保存容量(15 GB)を使用するようになります。
これによってグーグルフォトは15GBの容量制限となりますね・・・
以上の、Bloggerの特徴を活かしたブログ運営となると、極個人的な日記風ブログとかが、とても適していると思います。
スポンサーリンク
【Materiapollo】
私は、そんな日記風のブログを始めたいと思い、Bloggerを再び使うことにしました。
私が以前使っていた「テーマ」は「Vaster2」です。
HTMLの記述に日本語で、カスタマイズ場所が記述されているのが特徴です。
カスタマイズには優れていましたが、元のデザインが微妙でした。
今回、私が利用した無料のテンプレートは「Materiapollo」です。
Materiapollo | マテリアルな無料のBloggerテンプレート
Materiapolloの概要と特色 Materiapolloは、マテリアルデザインのCSSフレームワークである Materialize を使用した、無料の Blogger 向けテンプレートです。レスポンシブデザインに対応したテーマですので、モバイル用・パソコン用の両方に同じテーマを適用することが可能です。
上の公式HPからダウンロードしてください。
英語で書かれたサンプルのせいもあるのでしょうが、結構カッコいいデザインです。
このまま使ってもよさそうです。
ただ、私はここからできるだけ”色”を削ぎ落としてシンプルなものにしました。
そのカスタマイズです。
私も初心者なのでそれ以上のことは今の所できません(^m^;)
スポンサーリンク
【カスタマイズ】
上記ブログカードにある公式サイトの画像です。
カスタマイズ部分は
- ①~⑥までの色を変更します
- ⑦の文字の太さを細くします
- 黒で囲んだナビゲーションバーのカテゴリーの新設とリンク
です。
左側の列番号は、「そのあたりにある」という、あくまでも目安にしてください
[①:ヘッダー部の背景色を変更する]

<header> → <header class="white"> に変更
[追記]
行番号121辺りに
header{height:200px;background-color: #00acc1; overflow: hidden; color: #fff; text-align: center;}
があります。
このバックグラウンドカラーを#ffffffに変更します。
[②:ナビゲーションバーの背景色を変更する]
![]()
元の色は #00bcd4です。それを#b3e5fcに変更
[③:背景色を変更する]
![]()
元の色は #f0f0f0です。 白色にするために#fffにしています。
カラーコードで白は#fffと#ffffffがあります。
#fffをブラウザは#ffffffとして表示してくれます。
たぶん、白色の場合にかぎりどちらでも構わないのでしょう(^m^;)
[④⑤:表示時のREADMOREの背景色と文字色を変更する]
マウスポインタを当てると、READMOREの背景色と文字色は変わります。
ここでは、マウスポインタを当てない時の背景色と文字色を変更します。
背景色 #00bcd4から#ffffffに変更しました。
![]()
文字色 #fffから#b3e5fcに変更しました。
![]()
[⑥:ヘッダーのタイトルの文字色を変更する]
![]()
文字色 #fffから#b3e5fcに変更しました。
[⑦:記事のタイトル文字の太さを細くする]
![]()
font-weight:600 を 300に変更しました。
このタイトル文字の太さが600のままだと、結構微妙な感じがしました。
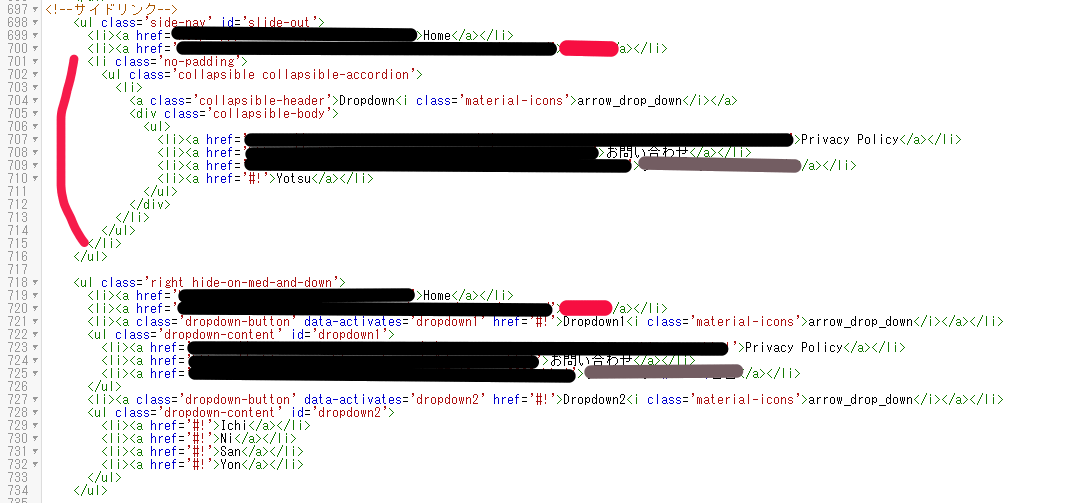
[ナビゲーションバーにカテゴリーを新設してリンク]

行番号697辺りに<サイドリンク>があります。
ここがナビゲーションバーのカスタマイズ部分です。
699の部分が私が新設した”Home”です。
カテゴリーにリンクさせるには以下のタグ?が基本です。
<li><a href=’カテゴリーのアドレス’>新設カテゴリー名</a></li>
黒塗りの部分はすべてアドレスです。
このカテゴリーにプルダウンメニューをつけるときは、カテゴリーの直下に”赤ライン”でくくった部分(701~715)を加えます。
ここでは「”赤線で塗りつぶし”」というカテゴリーにマウスポイントを当てると、「Privacy Policy」「お問い合わせ」「”塗りつぶし”」がプルダウンで出てきます。
行番号710以下は、スマホのナビゲーションバーの、カスタマイズ部分です。
カテゴリーに、プルダウンメニューをつけるときは、721~726部分をカテゴリー直下に加えます。
727~733を参考にするとわかりやすいです。
【まとめ】
カスタマイズ画面をお見せできればいいのですが、超個人的なサイトなので掲載はいたしません。
ほんとすみません。
Materiapollo 以外のテーマのカスタムについてですが、
たくさんの色で装飾してあるテーマが、カスタムしやすいように思いました。
HTML・CSSから色コードを抽出して、カスタマイズ場所をある程度確定することができます。
もうすこしカスタマイズしたいところがあります。







ディスカッション
コメント一覧
まだ、コメントがありません